Explorations in VR Design is a journey through the bleeding edge of VR design – from architecting a space and designing groundbreaking interactions to making users feel powerful.
Explore our latest XR guidelines →
Stories are how we make sense of the world. One of the most effective ways to draw a user into any experience you build is to provide a story. Just ask yourself three questions: (1) What is the user doing? (2) Why are they doing it? (3) And how will they discover what “matters,” i.e. what’s worth doing?
Much of the narrative behind an experience will be told in the first few seconds, as the user becomes accustomed to the scene. The world and sound design should all reinforce a core narrative – whether you want to give your user the powers of a god, make them feel tiny, or build an emotional connection with a lonely hedgehog.
Learning and Exploration
As we mentioned in Object Interaction Design, reaching out and playing with what we see is how we learn about the world. If there’s something immediately in front of the user, it will be the first thing they try to grab. From there, everything is a learning process.
Tutorials and instructions can offer essential guidance to first-time VR users.This builds and reinforces the core interaction loop and draws users into the world. Leap Motion’s Blocks, Weightless, and VR Cockpit all incorporate their tutorials into the narrative itself. We’ve already mentioned how this works with Blocks’ tutorial robot, so let’s look at the narrative development in Weightless and VR Cockpit.
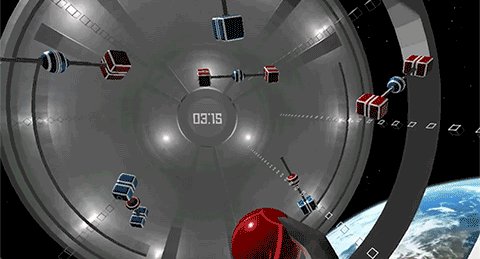
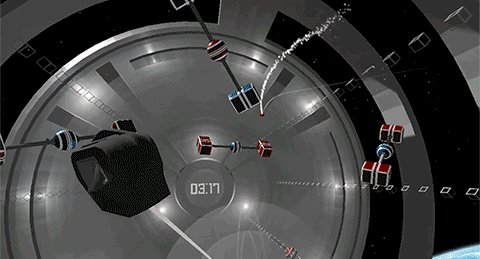
In the case of Weightless, Martin Schubert started with the idea of weightless objects floating around in space. He then took it a step further by adding the core interaction — sorting space debris into two categories. Why? Because you are a commander aboard a salvaging space station. How do you know this? Because the environment sets the scene and the station’s AI guides you.

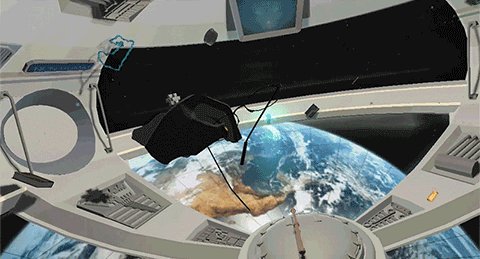
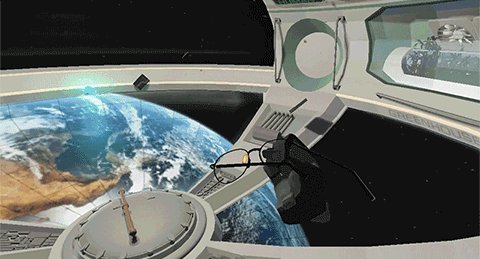
The demo starts with limited interaction. After you dash the letters WEIGHTLESS into space, you are transported to a darkened space station. While you’re rooted in one spot, the station AI talks you through the interactions and your mission. First you can press buttons, then the shutters open to reveal the world outside, then you can fly through the station.
Another example of how content developers can integrate tutorial guidance with story is VR Cockpit. The interfaces in this experience include many buttons that are reactive to user gaze.

To ensure that new users can navigate the experience, a helper robot trains new pilots based on what happens in real time.
 Recognizing that helper NPCs can be irritating, we also made it possible for you to smack the robot across the room. (Don’t worry – his circuits are well-insulated.)
Recognizing that helper NPCs can be irritating, we also made it possible for you to smack the robot across the room. (Don’t worry – his circuits are well-insulated.)
In all three cases, the tutorial characters make sense inside the narrative, while also driving it forward. They respond to your actions. Most significantly, they all communicate through voice – the most reliable way to learn new interactions and concepts.
Player Attention
Directing the viewer’s attention is a broad challenge in VR, where 360° of freedom can lead to navel-gazing while the drama unfolds elsewhere. World design, sound design, and a wide range of other cues will guide most users’ attention through the space. Gaze itself can be a powerful mechanic – driving the story forward or illuminating new possibilities.

Gaze is the key interaction in Sightline: The Chair. Look away, and the world changes.
Tutorials can be essential in VR. And it's fun to smack your robot buddy across the cockpit. Click To TweetThe film technique of storyboarding can help in building compelling narratives that capture attention within the VR field of view. Vincent McCurley’s post Storyboarding in Virtual Reality covers several techniques informed by Mike Alger’s work on VR interface design. Many developers are also using Oculus Medium to rapidly prototype scenes before committing to more robust scene designs.
Character Presence
Hand presence brings you into VR in a fundamental way. The player’s hands might reinforce presence within the scene, enable basic controls, or drive the story by affecting objects and events. It all depends on what kind of story you want to tell. But since the player now has a physical presence within the scene, you need to identify what that means from a story perspective.
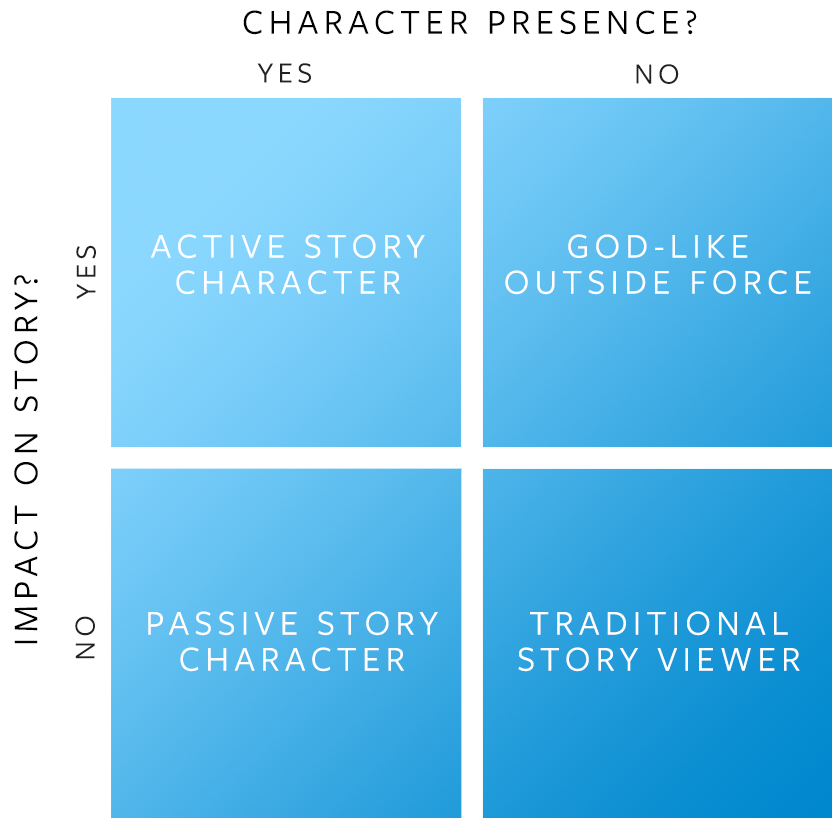
Storytelling in VR tends to take one of four forms, based on whether or not the player exists within the story (embodied character vs. omniscient ghost), and whether they have any impact on the story as it unfolds.

Although it’s one of the defining features of VR, presence needs to be reinforced and sustained by letting the user feel that their actions have an impact on the world. At the same time, too much freedom or impact can disrupt the story you’re trying to tell. Oculus Story Studio writes about navigating this tightrope in their post The Swayze Effect:
“The inclusion of Henry’s ‘look at’ behavior (Henry glancing over and locking eyes with you during emotional moments) wound up being one of the more popular aspects of the experience….
Despite this, there was still contention among team members of whether the ‘look at’ behavior was the right move to make. There was still a dissonance between presence and story: why is Henry so lonely if I’m sitting right here with him? For this reason, many members of the team still consider Henry a flawed narrative.”

For many people, Henry is the first character they ever met in VR. The user’s presence within Henry’s house is a little ambiguous, as the lonely hedgehog occasionally breaks the fourth wall.
#VR story design starts with the user's mask. Are they an explorer, a guest, or a voyeur? Click To TweetJust as the position of the camera within traditional film frames your understanding of the scene, the user’s position within the scene can dramatically shift how they think about the story as it unfolds. Position and visual scope within the virtual space defines the role or “mask” you assume. It also defines how much narrative significance you assign to everything you see – from small objects, to characters, to the overall mood and lighting.
Whether your user is an explorer, an invited guest, a voyeur, or a carefully defined role within a story, the hand design can serve as an essential cue before the plot starts progressing. At the very least, it should not run counter to the narrative.
Interface Design
Just like the player character, VR user interfaces can be diegetic, existing within the game world and within the narrative. Or non-diegetic, existing outside the game world. (This post on diegesis theory has a good overview of this topic in desktop game design.)
Your project may include either or both (e.g. classic first-person shooters often combined guns with HUDs). If they exist within the game, they should fit the world you’ve created. If they exist outside it, then your users will probably want to be able to dismiss or summon them at will.
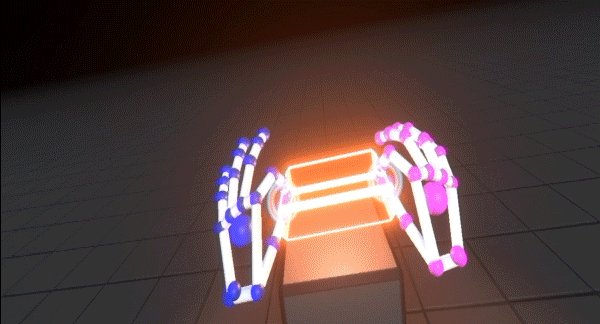
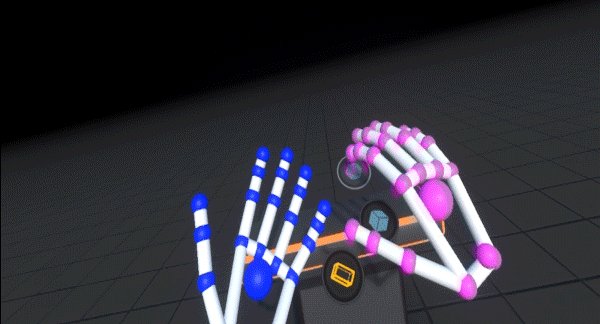
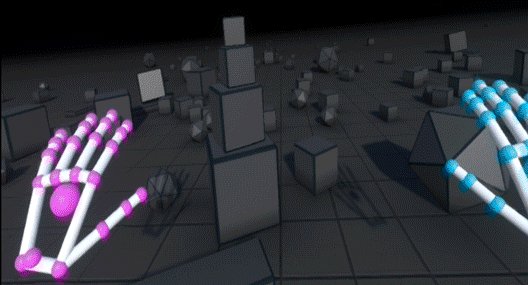
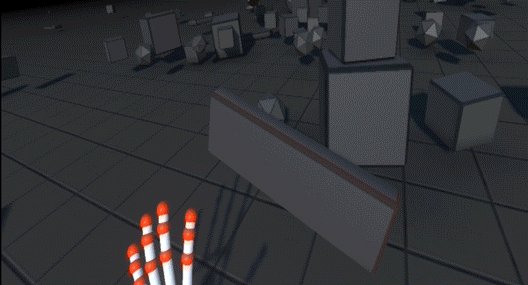
Since hands are a part of ourselves, we also tend to think of them as distinct from the rest of the environment. For narrative purposes, you may want to preserve this distinction – with a wearable interface changing your own state, and an environmental interface changing the environmental state. (Alternatively, you can subvert this rule to serve your narrative!) This is the distinction we used in Blocks, where the hand interface changed the shapes that spawn from your hands…

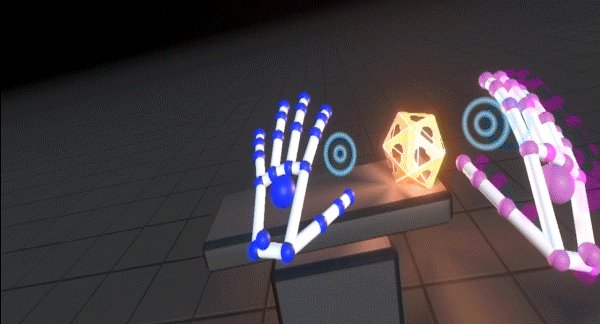
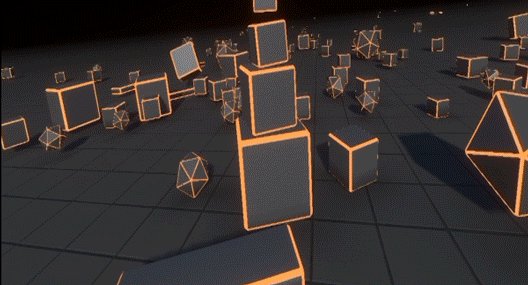
…while a broad sweeping motion turns off gravity – a force that exists outside yourself and “in the world.”

Emotional Connections
Henry’s emotionally weighty glances captured the hearts of his audience. They also captured Oculus Story Studio a well-deserved Emmy.

Another way to designer for emotional connection with characters is through hand interactions. In the real world, we use our hands to convey meaning, from a simple wave to an angry finger. New media designer Jeff Chang has experimented with therapeutic virtual animals that respond to users’ hand movements.

In Notice Me Senpai and Itadakimasu, his aim is for every motion and animation to elicit an emotional response. In the latter, the animals are highlighted by the user’s gaze and respond in different ways to different gestures.
Crafting the Journey
Earlier this week in an interview on the ResearchVR podcast, Astrid Kahmke pointed out that the fall of the fourth wall in VR makes users vulnerable in ways that are unprecedented. With VR, we are not empathizing with another character who acts as our deputy in the world – we are now the characters inhabiting the space.
VR creators are responsible in ways that can be therapeutic, awe-inspiring, or horrifying. Click To TweetAs creators, we are responsible to our users in ways that can be therapeutic, awe-inspiring, or horrifying. We must also come to grips, Kahmke says, with a new approach to narrative. Storytelling has a beginning, middle, and end, but virtual reality involves a shift from time-based narration to spatial narration. From storytelling to world-building. Narrator to creator. Linear to nonlinear.
At the same time, we can lean into deeper patterns that we’re already familiar with – the monomyth that resonates everywhere in fiction. This familiar structure can ground your users in new places and situations, building on powerful examples including Star Wars, The Matrix, Lord of the Rings, and even games like Undertale. From Christopher Vogler’s The Writer’s Journey:
- The Ordinary World. The hero, uneasy, uncomfortable or unaware, is introduced sympathetically so the audience can identify with the situation or dilemma. The hero is shown against a background of environment, heredity, and personal history. Some kind of polarity in the hero’s life is pulling in different directions and causing stress.
- The Call to Adventure. Something shakes up the situation, either from external pressures or from something rising up from deep within, so the hero must face the beginnings of change. (According to Kahmke, people choosing to enter VR are naturally at this stage. VR is an adventure that takes us beyond the ordinary.)
- Refusal of the Call. The hero feels the fear of the unknown and tries to turn away from the adventure, however briefly. Alternately, another character may express the uncertainty and danger ahead.
- Meeting with the Mentor. The hero comes across a seasoned traveler of the worlds who gives him or her training, equipment, or advice that will help on the journey. Or the hero reaches within to a source of courage and wisdom.
- Crossing the Threshold. At the end of Act One, the hero commits to leaving the Ordinary World and entering a new region or condition with unfamiliar rules and values.
- Tests, Allies, and Enemies. The hero is tested and sorts out allegiances in the Special World.
- Approach. The hero and newfound allies prepare for the major challenge in the Special world.
- The Ordeal. Near the middle of the story, the hero enters a central space in the Special World and confronts death or faces his or her greatest fear. Out of the moment of death comes a new life.
- The Reward. The hero takes possession of the treasure won by facing death. There may be celebration, but there is also danger of losing the treasure again.
- The Road Back. About three-fourths of the way through the story, the hero is driven to complete the adventure, leaving the Special World to be sure the treasure is brought home. Often a chase scene signals the urgency and danger of the mission.
- The Resurrection. At the climax, the hero is severely tested once more on the threshold of home. He or she is purified by a last sacrifice, another moment of death and rebirth, but on a higher and more complete level. By the hero’s action, the polarities that were in conflict at the beginning are finally resolved.
- Return with the Elixir. The hero returns home or continues the journey, bearing some element of the treasure that has the power to transform the world as the hero has been transformed.
As a new medium of expression, VR has the power to unlock new kinds of narratives that put the audience in the midst of the action – creative artists, silent witnesses, new friends, explorers on the edge of a new reality. What story will you tell?
Explore our latest XR guidelines →
Space and perspective are among the most powerful tools in a VR developer’s arsenal. Next time, we’ll look at some key spatial relationships in VR, and how you can build on human expectations to create a sense of depth and distance.

