VR, AR and hand tracking are often considered to be futuristic technologies, but they also have the potential to be the easiest to use. For the launch of our V4 software, we set ourselves the challenge of designing an application where someone who has never even touched a VR headset could figure out what to do with no instructions whatsoever. That application became Cat Explorer, which you can download now for Oculus Rift and HTC Vive.
On the surface it’s a fun, slightly twisted tech demo. But it also serves as a proof of concept for intuitive interaction in training, education, visualisation and entertainment. Designer Eugene Krivoruchko digs into some of the decisions that went into its creation:
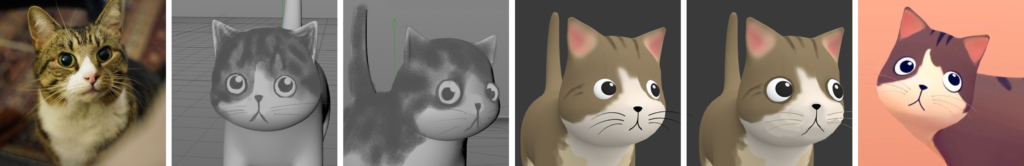
Cat Explorer is an experiment in spatial interaction design that focuses on using hands to explore the structural layout of a relatively complex object – in this case a loose anatomical model of a cat named Whiskey.

Modeling of cat and internal organs by Pablo Lopéz, based on Keiichi’s cat Donna.
Design Principles
Fun and slightly twisted, Cat Explorer is also a proof of concept for intuitive interaction in training, education, visualization and entertainment. Click To TweetPerhaps the most important issue to consider when designing hand interactions with virtual objects is the lack of tactile perception and material support. In the physical world, we rely on tangible things to dissipate tremors and inaccuracies, offer mechanical constraints that restrict erratic motion, provide high fidelity feedback at the points of contact, and serve as a rest, allowing some of the arm muscles to relax while staying productive over longer periods of time.
The medium of intangible digital things doesn’t offer these luxuries from the material world. Instead it has different inherent properties that need to be recognized in order for the interaction to feel rich and complete. Unlike the physical world, the digital environment is dynamic and can effortlessly display any behavior we want. Every part of the environment can be aware of everything that’s happening in all other parts, so we can design interactive elements that anticipate the user’s intentions providing unambiguous and precise controls.
These considerations define a lot of the design in Cat Explorer, starting from the visual aesthetic – from interactive controls that look lightweight enough that it’s easier to accept the absence of haptic response – to animations and behavior, so that most things try to be context-aware when it adds to the user experience.
Scene Composition
The scene presents the cat located at about chest height in front you, within an ergonomic area for both seated and standing hand manipulation. Having everything located comfortably within arm’s reach makes this “object on a pedestal” type of scene composition well-suited for any kind of close-range interaction.
The cat and her associated interfaces dynamically follow the optimal height at all times, except when you lean in to inspect the detail. This makes the transition from seated to standing experience seamless, but requires environmental references to fade in, making the vertical movement evident and maintaining the orientation.
The main UI panel rotates to follow you as you move around the pedestal, only stopping once hovered.
Interface
Productivity interactions tend to happen at the tips of our fingers – where there’s enough dexterity for small movements to be precise and expressive, while staying energy-efficient over longer periods of time. Fine finger control is at the base of our approach for Cat Explorer’s UI design.
The essential type of in-air finger input is pinch gesture—it provides much-desired haptic feedback, can be reliably repeated by most of the users, and is clearly intentional, as in it doesn’t happen by accident. Dynamic hand-aware affordances based on pinch gesture has allowed keeping the interface elements visually subtle without losing the ease of use and precision of control.
The sphere handle has gone through several iterations – from initially being a larger static handle to a reactive shape-shifting option, eventually becoming hand-aware. Each version of this affordance had to meet three conditions: (1) visually suggest that it can be pinched, (2) be reliable and forgiving with regards to inaccurate hand positioning, and (3) work well together with the aesthetic of the rest of the UI.
The pull-cord to control cat explosion borrows from the traditional light switch design, though it can be operated as a vertical slider as well. Additionally, this handle checks the vertical speed upon release and can be thrown down for quicker result.
In the early days of smartphone UI, designers used skeuomorphic physical-world aesthetics to help users build a new intuition for digital interfaces. Today’s users understand both physical and screen-based interfaces, so design can draw inspiration from both.
Today’s users understand both physical and screen-based interfaces. VR design can draw inspiration from both. Click To TweetIn Cat Explorer, we have a record-player turntable and a light switch, but also a minimal graphic style more associated with digital interfaces. We also have some new interactions that are native to immersive media: the sphere handle and the hand effector itself. The user has never seen any of these before, but they are familiar enough to require no instruction.
The importance of this should be obvious to those working in training, education and industry, where countless hours are lost to learning complicated software and byzantine interfaces. The essence of interface design is about trying to remove the barriers between the user, and the thing they are interacting with.
This is the core of our mission at Leap Motion. Immersive media, together with natural user interaction can be the most easy, friendly and intuitive form of interacting with computers, more so than smartphones or PCs. In fact, it doesn’t feel like you’re using a computer at all. The interface fades away, and it’s just you… in a space… exploring an exploded cat with your hands.
