The latest version of Widgets is now available on the Developer Gallery! Version 2.1.0 introduces the Dial Picker Widget and data binding model, along with several performance optimizations.
After you download the latest demo and experiment with Widgets in your own projects, we’d like to get your thoughts as we forge ahead towards a full release. More on that later, but first, here’s what you’ll find in 2.1.0:
Dial Picker Widget. This widget (previously known as Time Dial) appears as the date and time menu of the Arm HUD in the Planetarium showcase. It can be used to select from a variety of options.
Data binding layer. Version 2.1.0 also introduces a data binder to Widgets, so that they can be easily and robustly integrated into your existing data models:
- Without modifying existing code, developers can bind public variables (or properties, or methods) in their classes to one or more Widgets!
- When a user interacts with a Widget, the bound value will be changed.
- When a user is not interacting with a Widget, its state will reflect the current bound value.
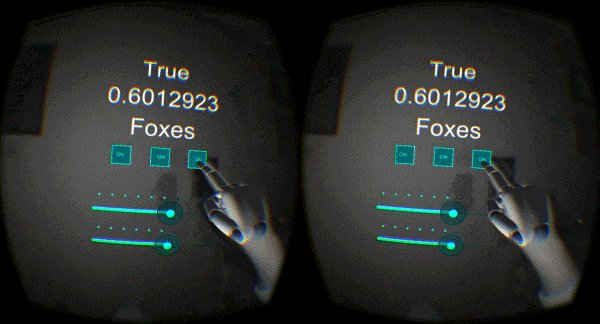
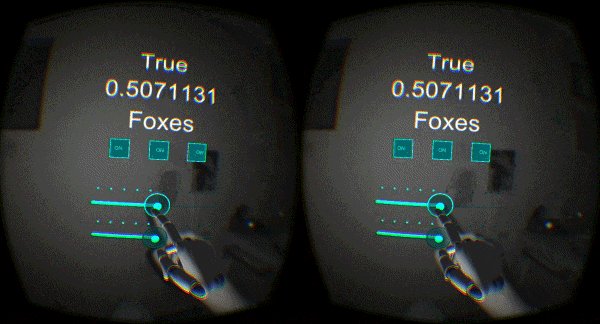
- You can see examples of data binding to multiple widgets in the BasicVRWidgets scene, as shown in the GIF at the top of this post.
Simplified physics instead of PhysX. As Barrett discussed in his recent blog post on Time Dial, we encountered some interesting physics bugs while developing Planetarium. Now that we’ve coded our own interactions:
- Widgets can be safely used on accelerating and spinning objects (no more accidental gyroscopes)!
- Low frame-rate oscillations are prevented.
- The physics behavior may be extended in the future to enable grabbing and pulling.
Event hooks for different interaction events. With this latest refactor:
- Graphics code has been refactored to make it easier to define custom graphics and behaviors.
- The graphics state and event interface may be extended in the future as more modes of interaction (such as hover) are supported.
Unity 4.6 GUI. We also updated the Button and Slider Widgets to use elements of Unity’s 4.6 GUI. This allows for improvements in rendering time and takes advantage of the GUI layout system. Meshes and textures can also be used. You can see examples of various rendering methods in the BasicVRWidgets scene.
What Do You Think?
Widgets is still a work in progress, and we have a few more refactors in the weeks ahead. Right now, we’re working on getting the Arm HUD menu system ready for full release. We’re also working on a “hover” interaction mode, which would allow users to trigger events that would easily tie into the data model.
As we bring the full Widgets suite towards a full stable release, we’d love to hear your thoughts on the project. How are you using Widgets? What would make your development easier? Let us know in the comments.






[…] project was primarily built in Unity, utilizing our widgets to cue interaction design. The brain model itself consists of Magnetic Resonance Images processed […]
July 10, 2015 at 8:14 amCurrently using widgets, found the instantiatiation and scaling of text scrolling widget somehow convoluted, as the collider box and underlying canvas didn’t scale easily together using unity rect transform. The demo scene is very interesting, working on prefabs and usability within an existing set up would be great, also a cleaner vr camera set up and layout.
Thanks for the great effort,
Sergio
December 10, 2015 at 10:35 am