One of the most powerful things about the Leap Motion platform is its ability to tie into just about any creative platform. That’s why we’ve just launched a Platform Integrations & Libraries showcase where you can discover the latest wrappers, plugins, and integrations.
Our first featured integration is Vuo, an extraordinarily flexible visual programming language for developers and designers. There are already 6 Vuo examples for on our Developer Gallery, which include Mac executables and project files – so you can download, import, and see how they all fit together. Recently, we caught up with Jaymie Strecker, one of the key developers on Team Vuo.
1. What’s your “elevator pitch” for Vuo as a creative platform?
 Vuo is to help people make apps, videos, exhibits, and live performances. Vuo makes it possible for people who have a Leap Motion Controller, but don’t necessarily have programming experience, to build their own software for the device. I see huge potential for people using Leap Motion to be making their own public art installations and educational exhibits, plus games and stuff that they share with their friends.
Vuo is to help people make apps, videos, exhibits, and live performances. Vuo makes it possible for people who have a Leap Motion Controller, but don’t necessarily have programming experience, to build their own software for the device. I see huge potential for people using Leap Motion to be making their own public art installations and educational exhibits, plus games and stuff that they share with their friends.
As a developer myself, I should also point out that Vuo can help developers prototype experiences for the Leap Motion Developer Gallery. It’s designed to be easy enough to pick up for artists, musicians, and other folks who many not have programming experience. But it’s there for developers too, to quickly throw together a working prototype or even a full app.
My friends/coworkers and I use Vuo for VJing at live music shows, so we’ve really come to appreciate how Vuo lets you put together some pretty amazing interactive graphics on the fly. And how it’s easy enough to do so even if you’re distracted by loud music (or not quite awake)!
2. For developers and designers familiar with Quartz Composer, what are the key differences with Vuo?
Vuo was definitely influenced by Quartz Composer. In fact, one of Vuo’s developers had been working with QC as far back as 2005. We like a lot of the same things about QC as the people who are just recently discovering it through Origami, Avocado, and Form – the visual interface with patches and cables. But after adding onto QC for years, we’d accumulated so many ideas of how we could make things better that we decided to make a whole new product.
Vuo is really coming from a different mindset than QC. QC was originally designed for making graphics like screensavers. People have stretched it to the breaking point to do some incredible stuff. One of the challenges we constantly bump up against when using QC is that it wasn’t really made for things like audio processing and advanced 3D graphics, because everything centers around a layer-based graphics display. Vuo is lot more flexible. You can make the kind of graphics you would with QC if you want, but just as cleanly, you can target other media, like audio or real-world interfaces.
Vuo is also coming from a different era. QC predated modern shader-based graphics and the popularity of multi-threading, and it hasn’t really kept up with the times. Vuo gets past some of the limitations on QC’s graphics abilities and performance. Plus, Vuo is being actively developed by a team that’s in it for the long haul, so, as technologies get better, so will Vuo.
As a company, we’re pretty different from Apple (who owns QC). We’re a small indie company that’s constantly listening to and engaging with our user community. We love showcasing the cool stuff that Vuo users make.
I know if you’re used to QC or any other software, it’s always a challenge to get the hang of something new. But I gotta say, now that I use Vuo all the time, it’s hard to go back to QC. I miss all the stuff we added in Vuo, so QC ends up feeling kinda clunky.
3. What are the creative possibilities with Vuo’s various input and output interface nodes?
The idea is to be able to mix anything with anything. You can take input from any device that Vuo supports, including a Leap Motion Controller, and easily wire that up to control any output. In addition to Leap Motion, Vuo can do input/output with mouse, keyboard, Kinect, RSS feeds, video, audio, MIDI, OSC, Art-Net, and serial devices. We’re adding more inputs/outputs with each release.
This leads to some interesting combinations. Like, you could use a Leap Motion Controller to control stage lighting or an Arduino servo via your computer.
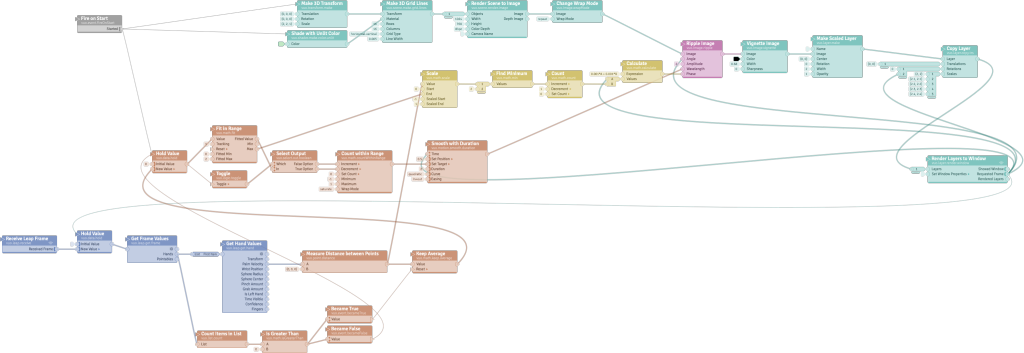
Vuo makes it easy to experiment or prototype with different devices. You can add Leap Motion Controller interaction to a composition without having to download the SDK or study the API. It’s the same idea for other devices. Very simple to get started. In fact, I’ll walk through an example right now (click to embiggen).
This is the composition for Tholian Web, one of the new examples on the Leap Motion Developer Gallery. Vuo lets you color-code your nodes, so I did that to identify each part of the composition.
- Blue (lower left): This brings in the stream of information from the Leap Motion Controller. The two pieces of information we’re interested in for this composition are whether a hand is within the device’s view and, if so, what is its palm velocity.
- Cyan (across the top and right): This makes the graphics. First it makes a single grid, then it warps the grid according to the user’s hand movements, and finally it copies the single grid to create a stack of them.
- Orange, yellow, and magenta: All these parts in between take the information about hand movements and translate that into movement and warping of the grid. The one magenta node, “Ripple Image,” is where the movement and warping really happens – its phase controls how fast the grid moves, and its amplitude controls the curviness of the grid. The yellow part changes the phase based on the palm velocity. The orange part transitions to a different curviness, based on the average palm velocity, when the user moves their hand out of the device’s view.
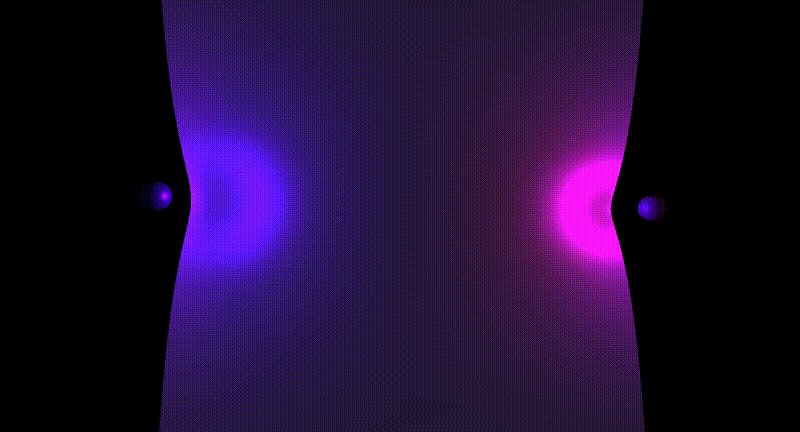
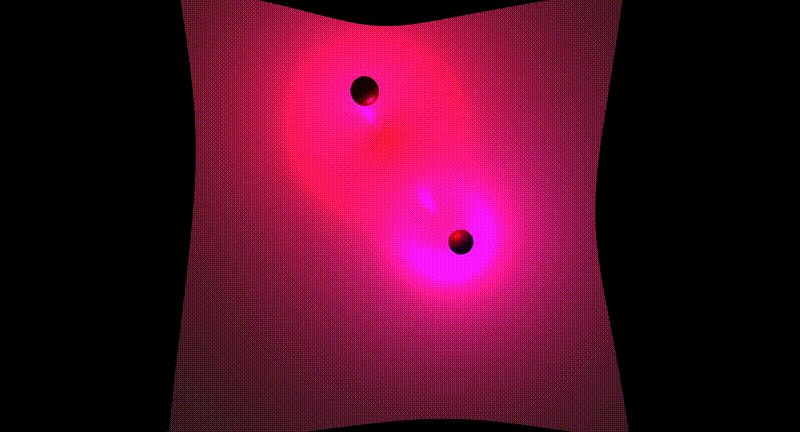
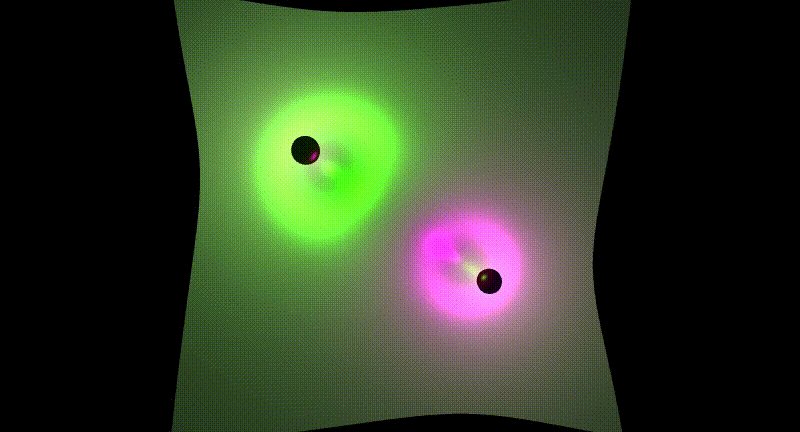
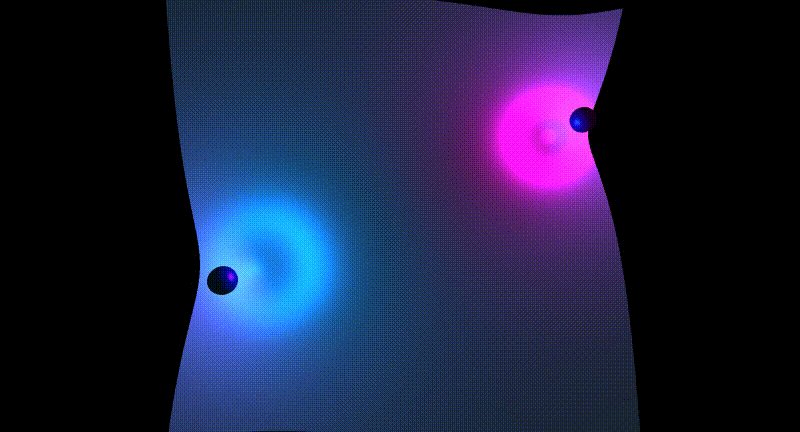
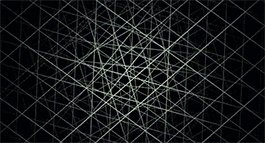
It’s all there, so you can take it in at a glance. This is the result:
4. What’s next for Vuo? Where do you see the Leap Motion integration evolving?
Vuo is very community-oriented, with users able to vote on the features they’d like to see in Vuo, so the community will have a lot of say in that.
We’ll definitely be adding more input and output interface nodes. For the Leap Motion Controller, we want to add support for gestures. Besides that, we’ll be improving Vuo’s ability to help people make UI prototypes, video effects, and captivating graphics.
We’re really excited to see and share the cool stuff that people make with Vuo and Leap Motion. We’re encouraging the Vuo community to post their creations to the Leap Motion Developer Gallery. I’m imagining all sorts of ways that Vuo and motion controls could be used for art, education, and entertainment, so it’ll be awesome to see what people create.
 |
 |
 |
 |
Vuo is available now with over 150 built-in example compositions. Learn more at vuo.org.
Fluid, Gravity Warp, and Julia Fractal Filter examples by George Toledo.







Nice article. I’d like to note that the top two gifs from the set of 4 at the bottom, as well as the bottom right, are pictures of my programming, since there are no credits listed. Thanks.
May 4, 2015 at 9:12 amNice post and i am certainly going to check it out. What is the main difference with touchdesigner?
May 5, 2015 at 10:07 amCurrently TouchDesigner is Windows-only, and Vuo is Mac-only. We’ve designed Vuo with cross-platform support in mind, and we have plans to support Windows, Linux, iOS, and Android (see http://vuo.org/feature-request ).
Also, http://vuo.org/compare shows some differences between Vuo, Quartz Composer, Max, Pure Data, and vvvv.
May 7, 2015 at 11:18 am[…] which opens up access to a range of devices, including Arduino boards. Read more about Vuo in our featured blog post or learn more from their feature request […]
June 19, 2015 at 6:00 am