How pervasive will virtual reality be? VR has the power to fundamentally transform the way we learn, play, share and even browse the web. Mozilla’s recent experiments combining VR and the web pave a path towards virtual presence – pushing beyond disconnected feelings of immersion and bringing us into new places with a life of their own.
We’ve been working with Mozilla to make the web a killer app for VR. Recently, we teamed up to create a unique WebGL integration for WebVR, their alpha-stage API for virtual reality. Today on the Air Mozilla livestream, they’re showcasing a variety of new tools and demos, including VRCollage – a demo that we created with Mozilla’s team that brings the concept of 3D web browsing to life.
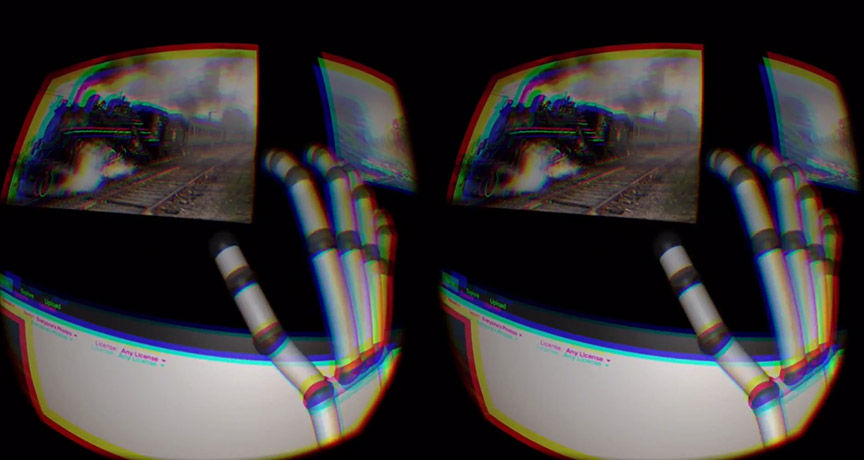
VRCollage demonstrates how you can pull away 2D elements from a page and interact with them in 3D. Scroll through a photo feed. Lift images from the browser and arrange them in space. By grabbing the corner of an image, you can resize it. To release the image, simply move your hands backwards towards you. While these are early days for the 3D web, VRCollage points towards a whole new way of interacting with the web – blending the accessibility of 2D content with the power and potential of 3D space.
And the potential is enormous. By working with Mr.doob and the Three.js library, Mozilla has created a stereoscopic camera and provided a WebGL API that pulls sensor data into the experience – including Leap Motion hand tracking and head orientation/positioning. This opens up the possibility of delivering content ranging from elaborate WebGL experiences to apps built in Unity/C# or C++.
But the really exciting thing about Mozilla’s integration is its ability to provide hardware-agnostic VR on the web – abstracting away the differences across a wide variety of devices so that developers don’t have to think about them. By unifying various devices with a consistent API, the 3D web can be just as accessible and universal as today’s web. Using the responsiveness and power of HTML and CSS, content can be delivered in brand-new ways, while the browser handles the rendering for you.
“From the very beginning when we’ve talked about interconnected worlds, we’ve talked about stepping into them,” Mozilla creative director Josh Carpenter said at an HTML5DevConf presentation on Monday. According to gaming director Vlad Vukicevic, “the input paradigm for VR is a huge question mark, and it seems like gestural interfaces hold a ton of promise.”
For us, a big part of truly immersive VR lies in raising the newfound spatial freedom of organic hand tracking to its richest capacity – pulling existing 2D interfaces with us through the wormhole without feeling disorienting, uncanny, or difficult to use. As Mozilla’s VR efforts continue to evolve, we can’t wait to see how the web will take the current generation of VR prototypes towards a golden age of 3D presence.


[…] frattempo la società collabora con Mozilla per la creazione di applicazioni di realtà virtuale, integrando WebGL e WebVR (API VR […]
October 27, 2014 at 1:31 am[…] As we saw recently, Mozilla is providing the Oculus integration out of the box with a special VR Firefox build, and Chrome builds are available here: Chrome WebVR. VR Quickstart is the second demo we’ve built using the WebVR API – VRCollage being the first. […]
November 4, 2014 at 6:39 am[…] VR has the power to fundamentally transform the way we learn, play, share and even browse the web. That's why we're working with Mozilla's new WebVR API. […]
February 12, 2015 at 2:34 pm[…] the Internet is a concept straight from science fiction, but one we’ve been helping to build for some time. Simply gazing upon the Internet is starting to look a bit ‘90s – but how do you go about […]
June 13, 2015 at 8:03 am[…] the Internet is a concept straight from science fiction, but one we’ve been helping to build for some time. Simply gazing upon the Internet is starting to look a bit ‘90s – but how do you go about […]
June 13, 2015 at 8:03 am