With the 3D Jam just around the corner, we thought we’d give you a headstart – with a full guide to the very latest resources to bring your to life. In this post, we’ll cover everything you need to know about our integrations and best practices for augmented and virtual reality, desktop, and the Internet of Things.
A quick note: VR/AR is a rapidly emerging ecosystem, and many of the engine tools and features that we use to build our Unity and Unreal assets are constantly shifting. We have major updates for these assets in the works, so stay tuned!
- Getting Started Checklist
- Design 101: Escaping from Flatland
- Introduction to Platforms & Integrations
- Internet of Things
Getting Started Checklist
- Create a developer account to download the SDK and integrations you’ll need to start building
- Check out the 3D Jam official rules
- Get inspired by the 2014 3D Jam and our Developer Gallery (now with tags for VR, open source, and more)
- Join the discussion on our developer forums
- Get connected on Facebook, Twitter, Instagram, and Twitch
- Share your project ideas with the hashtag #3DJam!
- Add developers@leapmotion.com to your email contacts list to make sure you receive important updates
Design 101: Escaping from Flatland
Whatever platform you’re building on, it’s important to know that designing for motion control involves a whole new way of thinking about interactions. Physics engines aren’t designed with hands in mind, and traditional UIs are built for 2D screens. Here are some key resources that will help you build compelling experiences that feel natural:
- Introduction to Motion Control
- From Idea to Demo: Your VR Development Roadmap
- VR Best Practices Guidelines
- 4 Design Problems for VR Tracking (And How to Solve Them)
- Fictional UIs vs. Today’s Motion Controls
- Thinking Outside the Mouse
- The Sensor is Always On
Introduction to Platforms & Integrations
With APIs for six programming languages and dozens of platform integrations, the Leap Motion SDK has everything you need to get started. In this section, we’ll cover our community’s three most popular environments for deskop and VR/AR: Unity, Unreal, and JavaScript. You can find more platforms for artists, creative coders, designers, and more on our Platform Integrations & Libraries.
To get started with VR/AR development, make sure you also check out our VR Getting Started page. Along with a setup guide, it includes links to more resources, including demos and documentation.
Unity3D
Unity is a powerful game engine that makes it easy to rapidly build and develop VR and desktop projects. Here’s a four-minute guide to building your first Unity VR demo:
Along with a full Leap Motion + Oculus 0.7 integration and a variety of demo scenes, our core assets include several additional features that really stand out:
- Image Passthrough: This gives you access to the raw infrared camera feed from the controller, letting you see the world in ghostly infrared.
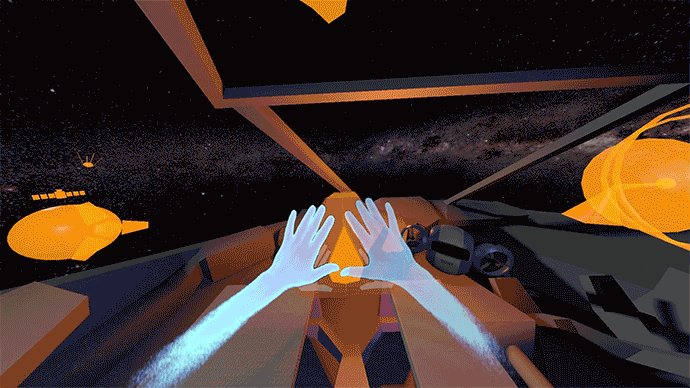
- Image Hands: Bring your real hands into virtual reality using the live cameras instead of rigged models.
- Photorealistic Rigged Hands: Use these to bring realism into your desktop projects.
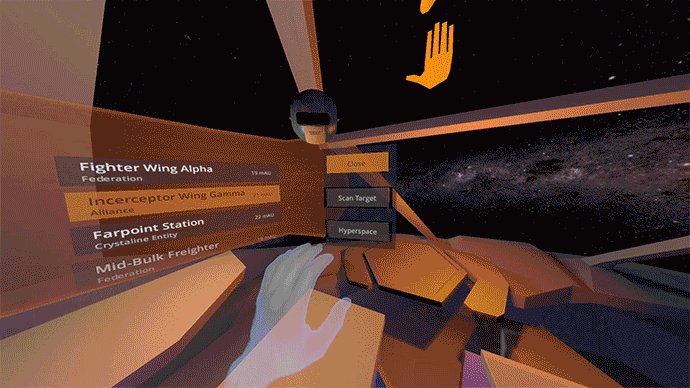
- UI Widgets: Buttons, sliders, scrollers, and dials that provide the fundamental building blocks for for menus and interfaces.
Unreal
Right now, we recommend that everyone working with Unreal Engine build with getnamo’s community plugin, which includes Unreal 4.9 and VR support. It’s important to know that we’re still building out the full feature set for the Unreal plugin, so be sure to watch this forum thread in the coming weeks as we continue to bring our Unreal integration up to speed!
LeapJS and WebVR
The Leap Motion software also includes support for modern browsers through a WebSocket connection. LeapJS, our JavaScript client library, is hosted on a dedicated CDN using versioned URLs to make it easier for you to develop web apps and faster for those apps to load. You also have access to a powerful and flexible plugin framework to share common code and reduce boilerplate development. In particular, the rigged hand lets you add an onscreen hand to your web app with just a few lines of code.
Recently, we’ve been using experimental browsers to play around with virtual reality on the web. Mozilla provides the Oculus integration out of the box with a special VR Firefox build, while the latest Chrome builds are available here. For a quick boilerplate, be sure to check out our VR Quickstart demo, or reach into VR Collage to see a more complex project. Each of these projects is fully documented, and you can find a deep dive into the boilerplate on the Leap Motion blog.
Internet of Things
For hardware hackers, boards like Arduino and Raspberry Pi are the essential building blocks that let them mix and mash things together. And while these devices don’t have the processing power to run our core tracking software, there are many ways to bridge hand tracking input on your computer with the Internet of Things.
Note: If you’re looking to submit an IoT hack to the 3D Jam, please check out our preliminary approved hardware thread. While we’re open to expanding our hardware support based on your requests, please note that not all requests may be granted.
On our blog, we cover a couple of platforms that can get you started right away (along with some open source examples):
Cylon.js
For wireless-enabled controllers, it’s hard to beat the speed and simplicity of a Node.js setup. Cylon.js takes it a step further with integrations for (deep breath) Arduino, Beaglebone, Intel Galileo and Edison, Raspberry Pi, Spark, and Tessel. But that’s just the tip of the iceberg, as there’s also support for various general purpose input/output devices (motors, relays, servos, makey buttons), and inter-integrated circuits.
On our Developer Gallery, you can find a Leap Motion + Arduino example that lets you turn LEDs on and off with just a few lines of code, plus an AR.Drone integration. Imagine what you could build!
Vuo
Vuo is a visual scripting platform that features the ability to connect a wide variety of inputs and outputs. The latest version includes support for Serial I/O, which opens up access to a range of devices, including Arduino boards.
The 3D Jam is fast approaching, so be sure to start your project early! We’ll keep you posted with the latest 3D Jam news and platform updates.







[…] new resources and integrations that will take your projects to the next level. (You can read our development guide for a full breakdown of our top resources and best practices.) Our Core Assets for Unity now […]
September 28, 2015 at 6:55 am[…] new resources and integrations that will take your projects to the next level. (You can read our development guide for a full breakdown of our top resources and best practices.) Our Core Assets for Unity now […]
January 8, 2018 at 6:29 am[…] Source link […]
January 8, 2018 at 7:31 am