 Hack Reactor is a developer bootcamp where people become software engineers through live coding, real-world projects, and meetups. On March 28, Leap Motion’s senior developer Dave Edelhart and I were invited to present the Leap Motion Controller and Three.js.
Hack Reactor is a developer bootcamp where people become software engineers through live coding, real-world projects, and meetups. On March 28, Leap Motion’s senior developer Dave Edelhart and I were invited to present the Leap Motion Controller and Three.js.
Together with over 30 developers (both in training and from the wider San Francisco coding community), we went through a structured exercise to both build a Three.js fiddle and an interactive Three + Leap Motion example. We had a great time working with the students, and thought we’d share our examples! Here’s how you can make an interactive cube in Three.js (with full code samples and live demos on JSFiddle.)
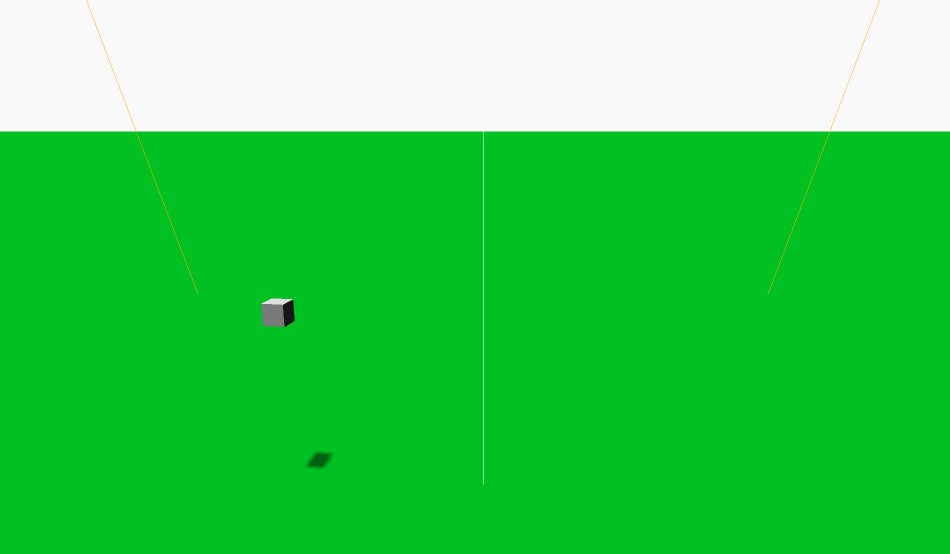
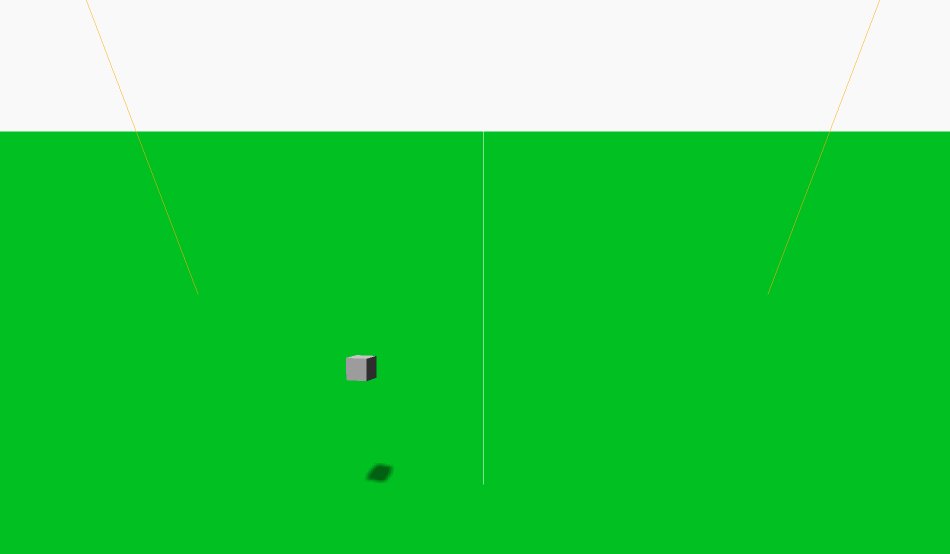
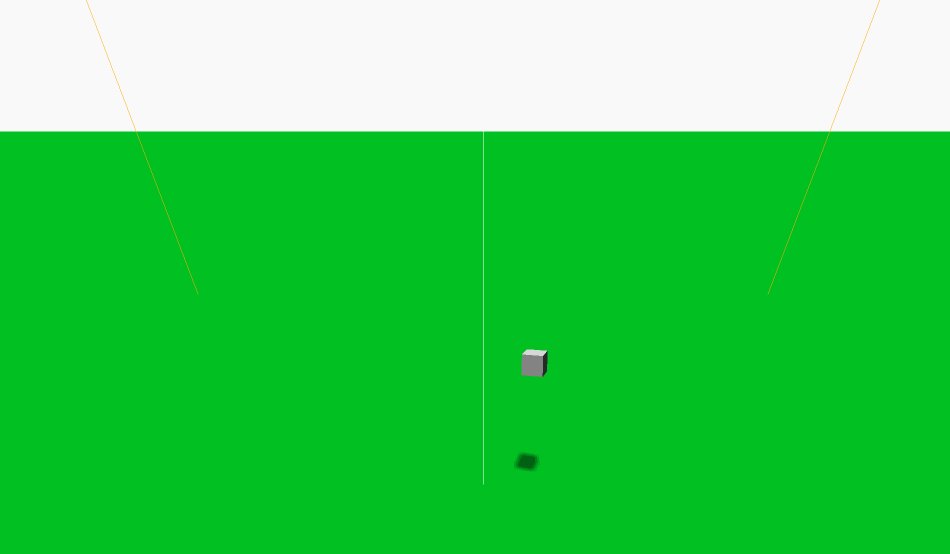
Step 1: Make a Three.js cube
Step 2: Make a Leap Motion-enabled DIV
Step 3: Combine the two!
The Hack Reactor students had a great time and picked up the new technology surprisingly quickly. The room lit up when they first unboxed the new devices and played around with some of the apps from Airspace. Dave then demoed how easy it was to code for the device. Three.js and Leap.js can be combined in infinite ways – from drawing with your finger in 3D space to controlling any virtual object’s direction based on hand position.
On the surface, Dave and I went to Hack Reactor to give a technical workshop about web-based technologies. As the evening went on, the discussion turned to the possibilities of a truly 3D web. Building 3D things via next-gen input devices isn’t only possible, but actually easy to dive into, once you start playing around with the basic examples and see how everything fits together.
Though we were happy with the number of attendees and the number of times the sample code was forked, I didn’t realize its full impact until I got an email four days later. Nicholas, one of the students, had taken what he learned from the workshop and built a Leap Motion-enabled pong game that appears 3D on certain levels.
The web is constantly evolving and becoming interactive in exciting ways – especially with new libraries and more people learning the fundamentals of coding through play and experimentation. What do you imagine the web of the future will look like?








I had a lot of fun making Leap-pong. Thanks for mentioning it!
April 18, 2014 at 11:51 am[…] this week, discover how you can get started with Three.js cubes, LeapJS + Android, and an augmented reality headset. Plus, George Takei punches a shark and […]
April 22, 2014 at 12:41 pmCheck Out: http://www.golivelabs.io
July 8, 2014 at 6:06 am