This week, we’re happy to announce that the source code for Planetarium is now available on GitHub. It’s been an incredible project so far, and our team is excited to continue developing our core Widgets for VR experiences.
// planetarium

Hi, I’m Wilbur Yu! You might remember me from such webcasts as Let’s Play! Soon You Will Fly and Getting Started with VR. In this post, we’ll look at how we structured Widgets to be as accessible and comprehensive as possible.
Daniel here again! This time around, I’ll talk a bit about how we handled integrating the UI Widgets into the data model for Planetarium, and what this means for you.
The first iteration of Widgets we released to developers was cut almost directly from a set of internal interaction design experiments. They’re useful for quickly setting up a virtual reality interface, but they’re missing some pieces to make them useable in a robust production application. When we sat down to build Planetarium, the need for an explicit event messaging and data-binding layer became obvious.

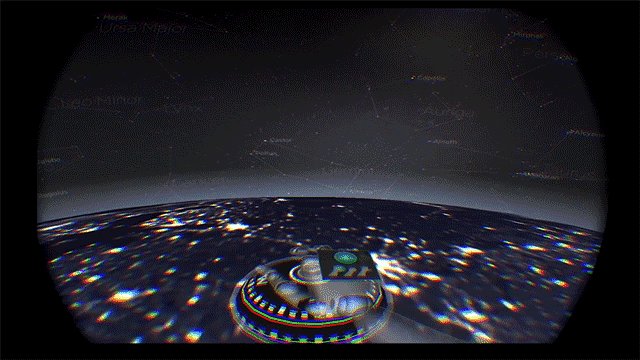
One of the major features of Planetarium is the ability to travel around the globe using motion controls. While this approach is still rough and experimental, we learned a lot from its development that we’d like to share. Later on in the post, we’ll even take a look under the hood at the code involved with the movement and spinning physics that tie everything together.

At Leap Motion, we’ve been working on new resources to make developing VR/AR applications easier, including Widgets – fundamental UI building blocks for Unity. In part 3, Barrett talks about the strange physics bugs we encountered with Time Dial.
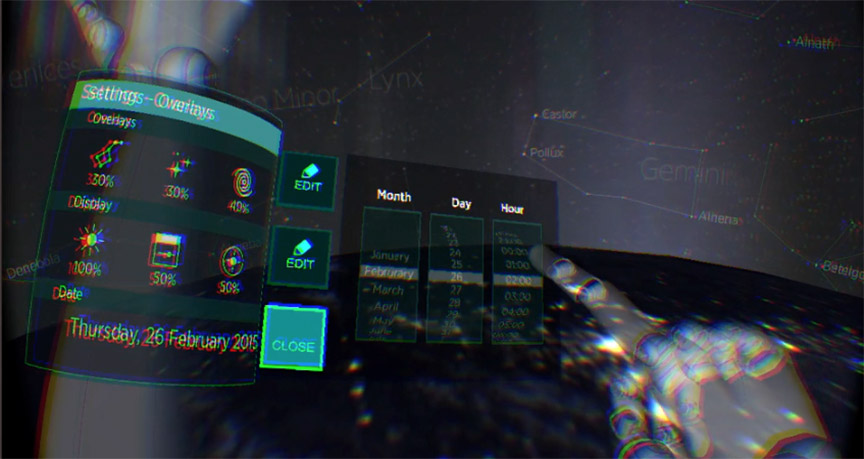
One of our new VR Widgets, the Time Dial, surprised (and indeed amused!) us at several special moments during our intense production push. The Time Dial Widget is our hand-enabled VR interpretation of a typical touch interface’s Date Picker. We built it with a combination of Wilbur Yu’s Widget interaction base, Daniel’s data-binding framework (more on those two later), and a graphic front-end that I coded and built – again using Unity’s new 3D GUI.
