What is a city without its shops? Is it just an empty shell? How a team of developers in the Netherlands are fighting to draw attention to a dying retail street with an outdoor art installation.
// Developer Labs
New projects and features, insights on the future of human-computer interaction, and updates on Leap Motion developer communities around the world.
Old habits can be hard to break. When I’m building Leap Motion prototypes, I often find myself slipping into designing for cursors and touchscreens – paradigms based on one-handed interactions. By remembering to think outside the mouse, we can open ourselves up to interacting with virtual objects using both hands. But when are two-handed interactions the right approach?

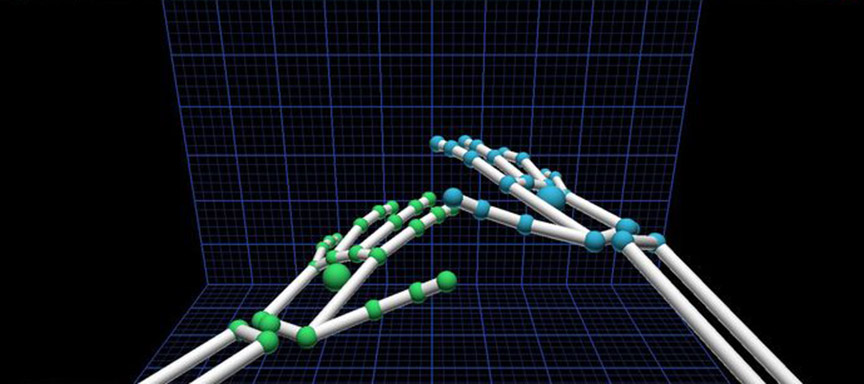
Hand tremors from diseases such as essential tremor, Parkinson’s disease, Wilson’s disease, dystonia and others affect tens of millions of people around the world, and the neurological and genetic basis for many tremors is still yet to be understood. Patients suffer physically, often unable to write and practice art, as well as socially, with tremors giving rise to more social anxiety.
Unfortunately, there are relatively few ways for individuals and doctors to quickly and reliably track tremor progression over time. With better tremor measurement and tracking using Leap Motion, I believe research could progress faster aiding in the treatment of tremors and doctors could have a more efficient tool for quantifying tremor.

Going from zero to 60 can feel exhilarating – but if you don’t know what you’re doing, it can spell disaster. The same is true for first-time app users. Even with traditional interfaces, a clear and intuitive onboarding experience is important. For new interfaces like the Leap Motion Controller, it can be the difference between joy and frustration. The trick is to build an onramp – a starting experience where users can “speed up” to access the full functionality and interaction set.

The way we interact with technology is changing, and what we see as resources – wood, water, earth – may one day include digital content. At last week’s API Night at RocketSpace, Leap Motion CTO David Holz discussed our evolution over the past year and what we’re working on. Featured speakers and v2 demos ranged from Unity and creative coding to LeapJS and JavaScript plugins.
By learning how to play an instrument, musicians have the power to channel beauty and emotion through their hands. This makes music theory a ripe playground for 3D motion control experiments. If learning to play a physical instrument is a matter of learning how that object works and building muscle memory, why can’t learning chord progressions happen the same way – but in the air?
Art imitates life, but it doesn’t have to be bound by its rules. While natural interactions always begin with real world analogues, it’s our job as designers to craft new experiences geared towards virtual platforms. Building on last week’s game design tips, today we’re thinking about how we can break real-world rules and give people superpowers.
We live in a heavily coded world – where the ability to talk to computers, and understand how they “think,” is more important than ever. At the same time, however, programming is rarely taught in schools.