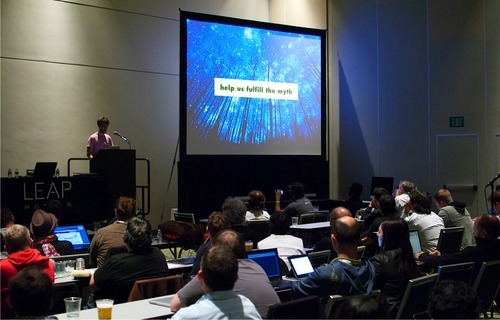
What does a three-dimensional slice of a four-dimensional object look like? A crowd of 300 gathered at the HTML5 Developer Conference on Tuesday night to explore how our Leap Motion SDK can answer this question and many more, as the future of Web3D crystallizes before us.
Our monthly meetup series in San Francisco strives to connect innovative coders with the people and platforms that will help their ideas thrive all over the world. This month, we focused on the web. How can 3D motion control transform the way we build, design, and interact online?

Leap Motion experience engineer Isaac Cohen opened our speaker panel with an exploration of how fundamental emotional questions can be answered through the magic of coding – likening the mind to a virtual playground. Robbie Tilton also shared his visual experiments with the crowd, posing the question: how can Leap Motion push the limits of cinematic illusion?
Two of our new developer partnerships were also represented on the panel. Tim Chin from Famo.us – an emerging JavaScript framework for HTML5 apps – took the stage to discuss how Leap Motion breathes life into a brand new class of animation. Marcus Krüger, CEO of Goo Technologies, talked about how 3D motion invigorates user experiences. We are excited to have these incredible companies integrating with our platform.
We also heard from Rob O’Leary, creator of LeapTrainer.js, and Chris Wilson of the Google Chrome team, to discuss all things Web.RTC. As always, we came away from the evening incredibly inspired by what our developer community is creating every single day with Leap Motion.
Sign up to be in the know about our next meetup. We’d love to see you there.

Have a killer app idea for Airspace or the web? Download our SDK and start coding with us today.
