Drawing his inspiration from music, mathematics, and the infinite possibilities of space and nature, Leap Motion experience engineer Isaac Cohen likes to push the limits of the web. At last October’s HTML5 Developers Conference, Isaac showed how we can rethink web design beyond current interfaces and reimagine what the Internet might look like in the future.
During the talk, he showcases the creative process behind several of his Leap.js experiments, including two previously featured on Developer Labs. Here’s a breakdown of the video:
5:23. The journey begins at his website cabbibo.com, a place where you can start to explore Isaac’s creations.
7:35. An experimental interface that features all of Isaac’s Leap Motion-enabled projects. Built around the concept of a solar system, each planet represents a different experience.
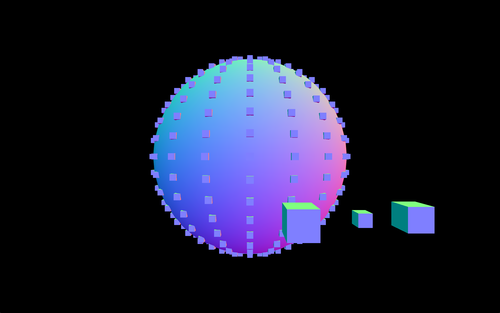
10:19. Starting and stopping an interaction can be tricky, especially with mesh manipulation – where the way that you begin or end a motion can’t affect the placement of the vertex being moved. With his mesh manipulation project, Isaac shows how you can easily pull, transform, and spin a sphere in midair.
17:10. In this camera experiment, you can move and rotate your hand to change the visuals and your perspective. But what’s really amazing is what you can’t see – an invisible ball, pushing an invisible cloth, which in turn transforms a tunnel of colorful fractals in response to your hand movements.
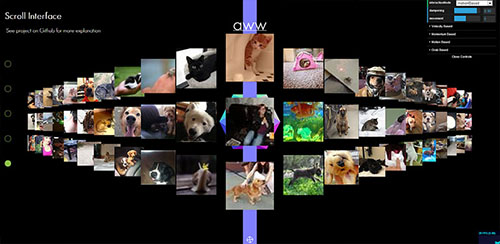
22:23. While scrolling with the mouse and keyboard comes naturally, it wasn’t always that way. Isaac’s experimental scroll interface points towards a few ways we might be able to browse and select content with new 3D web interfaces. In his post on scrolling, Isaac talks about several distinct interaction models that developers can use.
Want to see more? Here are four of Isaac’s other projects featured on Developer Labs:
The Universe of Sound. What does sound look like? Explore galaxies of music to see alien creatures that personify musical tracks.
Data Pool. Data is beautiful, and finding new ways to visualize it is an incredible way to gain a fresh understanding of its inner patterns.
The Circle of Aww. How many dimensions do you need for an interface? Isaac shows how 3D navigation and 2D consumption can be the best of both worlds.
Translation Camera. Dive through an endless field in this general camera movement experiment.



[…] Read more » […]
February 4, 2014 at 7:06 am