 What wouldn’t have been possible without the Leap Motion Controller?
What wouldn’t have been possible without the Leap Motion Controller?
Every time I start a new project, this is the first question I ask myself. The answer is of course infinite, but to try and parse that infinity into a simple answer is always more difficult than I first expect. Many times, I’ll try to think about what another application looks like in ‘Leap Space’. For example, think about the game Snake. It may be the most simplistic application in the world, but what exactly would it look like in ‘Leap Space’?
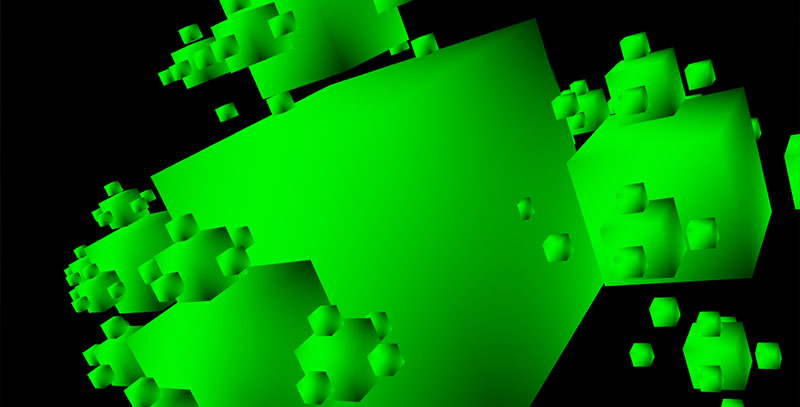
The Leap Dragon is an exploration into this idea. It’s playable on my website and requires Chrome to use. The controls are extraordinarily basic. Simply touch the globes that are moving towards you. The globes that you touch will start adding to your tail, and soon enough you’ll have created a pulsing sound dragon. Depending on which globe you touch, different audio loops will become more powerful, and if you consume enough globes, you will have created a song.
As simple as this game is, I feel like it’s one of the cooler things I’ve created. If you think about the game in meatspace, it would probably be incredibly boring – something along the lines of touching random objects on your desk. However, when you can fly through an undulating space vortex as you create an organic tail defined by articulate finger movements, all of a sudden the game becomes interesting.
The organic tail portion of the game is actually pretty simple. For each new globe you consume, you save one more previous frame. This means that all you need to do to create this tail is to put a globe at whatever the position of the tip is in the old frame (excuse how crude this code is):


In addition to touching globes with a single finger, you can:
- circle clockwise or counterclockwise to speed up or slow down the tube,
- do a screen tap to multiply the movement, and
- hold a full hand in to dampen the movement.
Although these may seem like trivial additions, I think it’s these sorts of extra elements that can make a game become a totally different experience. I found that – although people who used the game in the early stages before these additional gesture-based controls were added were still entertained by the game – once these features were added, I had a problem getting people to stop playing it. It actually got a bit frustrating when I would want to program, but instead found myself getting hypnotized for hours again by the Spiral Energy.

The only problem I had using these gestures was trying to tell if a circle was clockwise or counterclockwise. It might be embarrassingly easy for some people (i.e. Pohung), but I figured I’d share my solution, just in case it helps someone out (again, excuse the code):

As you can also see, the change in the fieldSpeed is also dependent on the radius of the user’s circle. This simple change from a constant to a user-defined variable is another small example of how easy it is to create more visceral experiences by using users’ data. Every time I can, I make changes like this. I believe that even if a user cannot consciously explain what the change is, these minute additions add much more to the experience on a subconscious level.
Although I tried making a version of the game where you could die by eating your own tail, I found it to become an issue – it was too easy to just stay in the same place, as your tail compressed until you destroyed yourself. As a result, I decided to leave it open and let your tail grow and grow until you got bored. Maybe not the most climactic game, but at least you never die!
As usual, I hope you’ll let me know what you think in the comments, on Twitter @cabbibo, or email icohen@leapmotion.com. I’d love to try and help out with any similar projects, or get into the nitty-gritty of the creative process, if anybody’s interested.
– Isaac
 Data is beautiful, there is no denying it. It might be hard to see this beauty when its in a JSON file or *shudders* an Excel spreadsheet, but data is immaculate. If you don’t believe me, check out a few of the examples from D3JS.org.
Data is beautiful, there is no denying it. It might be hard to see this beauty when its in a JSON file or *shudders* an Excel spreadsheet, but data is immaculate. If you don’t believe me, check out a few of the examples from D3JS.org.