How pervasive will virtual reality be? VR has the power to fundamentally transform the way we learn, play, share and even browse the web. Mozilla’s recent experiments combining VR and the web pave a path towards virtual presence – pushing beyond disconnected feelings of immersion and bringing us into new places with a life of their own.
// V2 Tracking
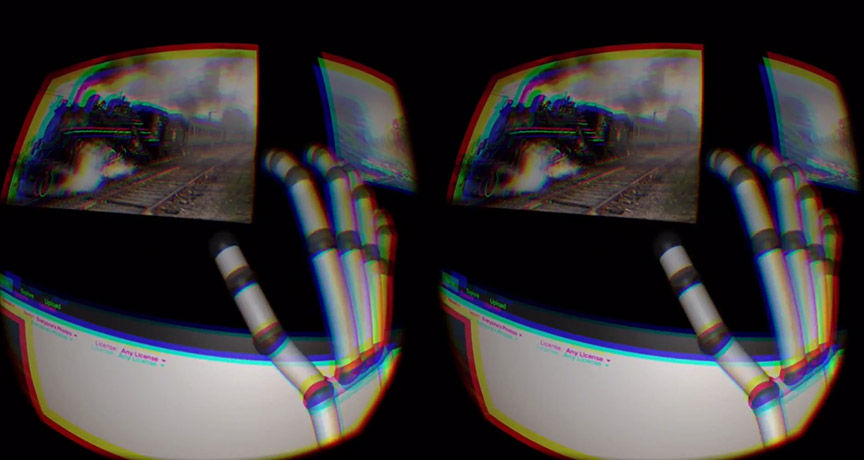
Ever wondered how a subatomic particle feels as it accelerates through the supercollider on the road to annihilation? From the developer behind Kyoto and Lotus, Collider is a new audiovisual experience that takes you on a journey through a psychedelic vortex of light and sound. Now featuring full head-mounted support for the Oculus Rift DK1 and DK2, Collider brings together raw infrared imagery with full 3D immersion – and it’s available free on the Leap Motion App Store.

It’s no secret that for many developers in our community, midnight is the hour when the hacking gets good. Late last Friday night, over 1,000 undergraduates from across the country poured into California Memorial Stadium for Cal Hacks, a 36-hour coding spree put on by Major League Hacking. Sponsors ranging from tech’s biggest players to […]
From gaming to big data, virtual reality gives us the chance to build and explore whole new worlds beyond the screen. As we developed demos and prototypes with the Oculus Rift internally, several UX insights sprung forth. Now that many of you have received your VR Developer Mounts, we thought we’d share.
Around the world, nearly 15,000 animal species are threatened with extinction. These are numbers that stagger the imagination, especially as more species routinely slip into total extinction, never to be seen again. But with digital media, it’s possible to hold huge quantities of data in the palm of your hand – and come to grips with the magnitude of the crisis.

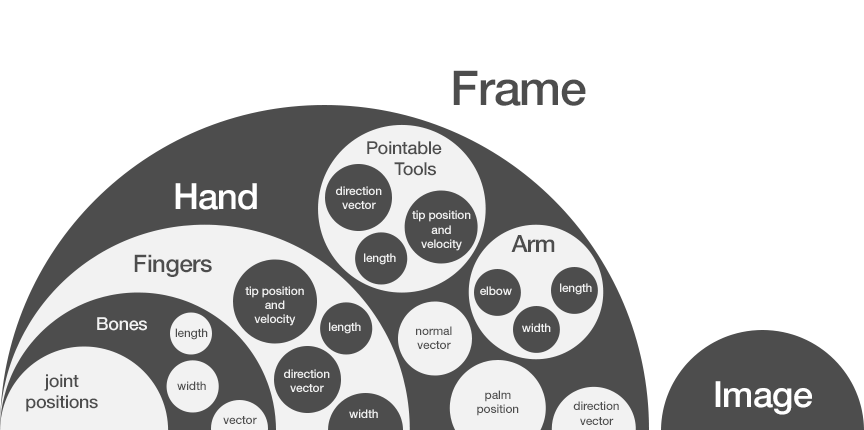
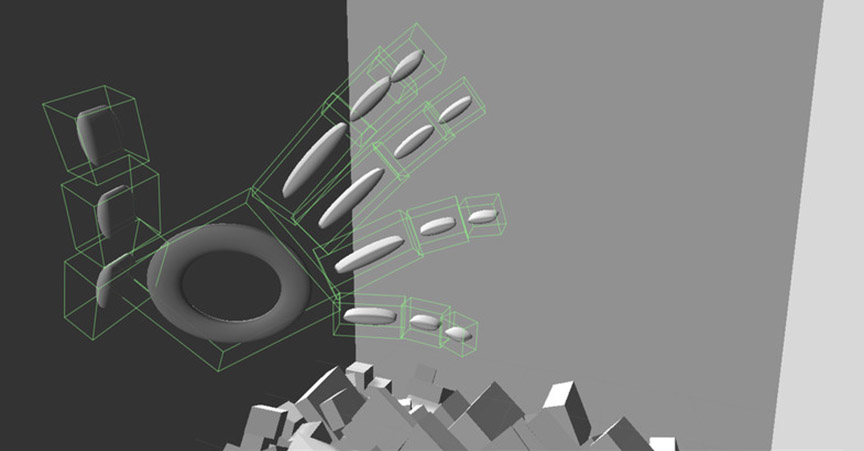
Last week, we took an in-depth look at how the Leap Motion Controller works, from sensor data to the application interface. Today, we’re digging into our API to see how developers can access the data and use it in their own applications. We’ll also review some SDK fundamentals and great resources you can use to get started.

In the physical world, our hands exert force onto other objects. By grasping objects, they exert force through fingers and palms (using precision, power, or scissors grips), and the objects push back. Gravity can also help us hold items in the palms of our hands.
But not in the digital world! In the frictionless space of the virtual, anything can happen. Gravity is optional. Magic is feasible.

Interacting with your computer is like reaching into another universe – one with an entirely different set of physical laws. Interface design is the art of creating digital rules that sync with our physical intuitions to bring both worlds closer together. We realize that most developers don’t want to spend days fine-tuning hand interactions, so we decided to design a framework that will accelerate development time and ensure more consistent interactions across apps.
I have a recurring dream that starts as a nightmare but turns into something else altogether. Imagine the stage of a monumental concert hall. The auditorium is packed, and as the audience notices you, thousands of conversations turn into a deep, imposing silence that sends a chill down your spine. Spotlights on a majestic grand […]
Old habits can be hard to break. When I’m building Leap Motion prototypes, I often find myself slipping into designing for cursors and touchscreens – paradigms based on one-handed interactions. By remembering to think outside the mouse, we can open ourselves up to interacting with virtual objects using both hands. But when are two-handed interactions the right approach?