We’ve talked about the magic of WebGL before – how it unleashes the power of the web to do incredible things in 3D. With this latest experiment from Bartek Drozdz, you can reach into your browser and play with a variety of cool visuals to music. A liquid gem, cityscape, spherical lines, and more, all responding to Codex Machine’s S.P.Y. or even your own microphone.
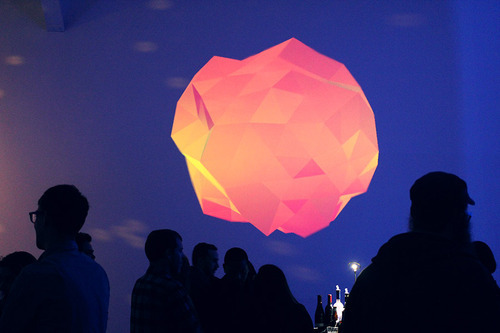
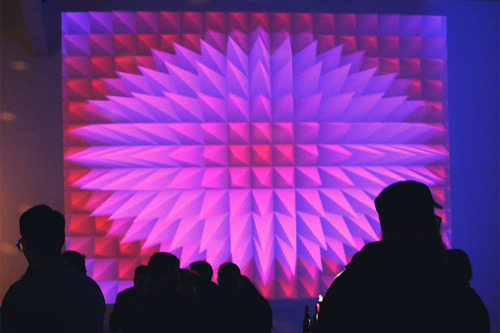
As the creative director at Tool of North America, a production company based in Santa Monica, Bartek brings interactive digital experiences to life. Last month, Tool decided to throw a party for its employees and friends in a large building known locally as “the shed.” To bring some WebGL zest to the party, Bartek started working on sound-reactive visuals that would project on a wall – using the huge space to his advantage.



Next, Bartek took it a step further by introducing Leap Motion interaction to the setup. As you can see (and experience) for yourself, the results were spectacular. You can fly and steer between buildings, create strange wave reactions, or change your point of view. Each mode is different, and it can be challenging to discover what they all do. It’s all part of the fun.
“Part of the challenge was that we did not want to put any instructions anywhere, so we had to do something that was intuitive,” says Bartek. “Just let people know that they can hover the device with their hand and see what happens. It made people curious, but was also easy to use. Our guests could interact with the visuals using one hand, and holding a drink in another.”
The web is growing all the time. With these kinds of early experiments, we can catch a glimpse into what the future web might look like – with complex 3D sights and sounds created with little more than JavaScript and the magic of WebGL shaders.
Want to dive into Bartek’s trippy experience of sight and sound? You can check out his live demo on Tool’s website. To use Leap Motion on the web, be sure that you’ve checked the “Allow Web Apps” box in the Leap Motion Control Panel (General tab). As always, we recommend Google Chrome.
What do you imagine we’ll see in the web of the future? Let us know in the comments below, or give us a shout on Facebook and Twitter.

