The Leap Motion Controller doesn’t exist in a vacuum. Across fiction, gaming, and art, we can see a rich history of motion control concepts and devices, and understanding what makes them successful is hugely important to building the next generation of real-world interfaces.
In this two-part video, we look at some of the most compelling interfaces in modern fiction – from Minority Report and Matrix Reloaded to The Avengers and Ender’s Game. Along the way, we’ll see how our love for motion controls is driven by visions of power and mastery. How to achieve immersion and flow so that time seems to stand still. And how these cultural expectations lie beneath today’s most popular motion-controlled games.
The first part of the video can be seen at the top of this post, while part two is below.
The TL;DW Guide to FUIs
Here’s what you need to know about fictional user interfaces (FUIs) and how they set the bar for motion control design.
Power and mastery. Fictional user interfaces aren’t always realistic, but the best ones reflect our innermost desires and create expectations on a cultural level. We want motion control to make us feel powerful and in control of our environment.
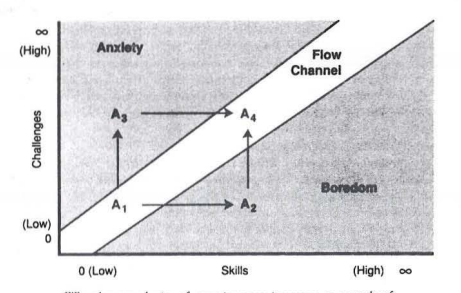
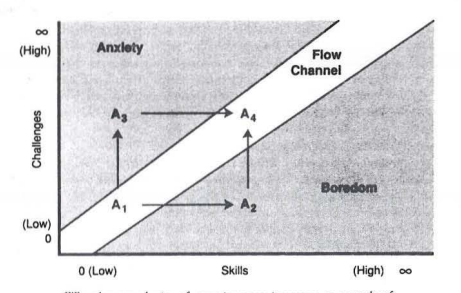
Immersion and flow. Human beings crave immersion and “flow,” where we feel a sense of exhilaration when our bodies or minds are stretched to their limits. Time stands still and we feel transported into a higher level of reality. But to sustain flow, our skills must meet proportionately complex challenges in a dynamic system. When we push our skills to meet each rising challenge, we achieve flow.

Immersion and anti-immersion. What happens when the interface meets the road? Developers and designers use motion controls for different things, and while immersion is often a major goal in gaming, sometimes it works and sometimes it doesn’t. As designers, we can play with many of these expectations to create new experiences. You can never ignore them, but you can subvert them.
Further Reading