What makes a collection of pixels into a magic experience? The art of storytelling. At the latest VRLA Summer Expo, creative coder Isaac Cohen (aka Cabbibo) shared his love for the human possibilities of virtual reality, digital experiences, and the power of hugs. Isaac opens the talk by thinking about how we create the representation […]
// Three.js

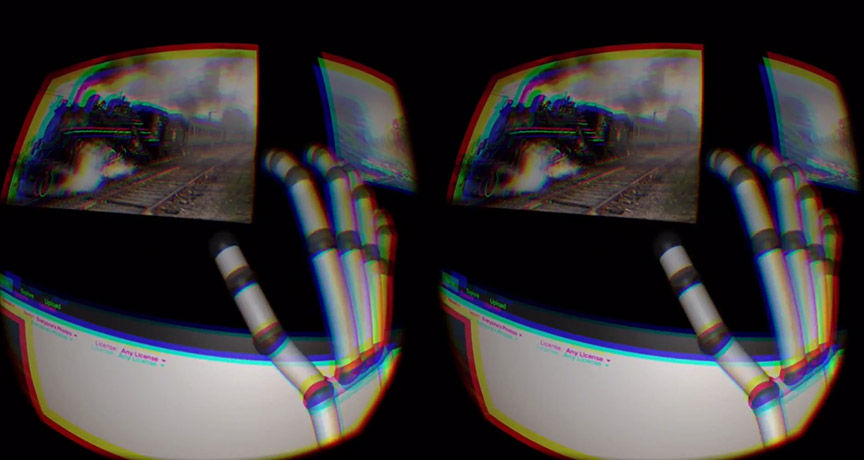
How pervasive will virtual reality be? VR has the power to fundamentally transform the way we learn, play, share and even browse the web. Mozilla’s recent experiments combining VR and the web pave a path towards virtual presence – pushing beyond disconnected feelings of immersion and bringing us into new places with a life of their own.

For a lot of kids, STEM subjects (science, technology, engineering, and math) can seem distant and inaccessible. This weekend, Nickelodeon and the city of Burbank kicked off Game+Hack – a three-day hackathon where students, teachers, and novices joined developers, designers, and NASA engineers to play with the latest gadgets and build creative mobile apps.
Hack Reactor is a developer bootcamp where people become software engineers through live coding, real-world projects, and meetups. On March 28, Leap Motion’s senior developer Dave Edelhart and I were invited to present the Leap Motion Controller and Three.js. Together with over 30 developers (both in training and from the wider San Francisco coding community), […]

PennApps is a meeting place for dedicated hackers ready to camp out for 48 hours straight of experimentation, coding, and a lot of energy drinks. We saw an impressive array of Leap Motion hacks built throughout the weekend, and when it came down to choosing the winner of the Leap Motion API prize, it was almost impossible to decide.
I’m Isaac, and I’m an experience engineer at Leap Motion. I work exploring a newly discovered relationship with our hands. I’m intensely interested in communing with digital nature, and the tools that I use are Three.js, Web Audio API, and most of all, Leap Motion. Most of what I have done can be found at cabbibo.com where I have been working on constructing my own personal Ice Kingdom.
As a truly 3D human interface, the Leap Motion Controller opens up a lot of possibilities for developers of all stripes. For modern designers, it means that we have to constantly rethink and tinker with a new way of interacting with computers. It can be frustrating. At this point, you might expect me to say […]