Developers, start your engines! Starting on October 19th, Leap Motion and IndieCade are kicking off a six-week global competition for developers to build innovative experiences for desktop, virtual reality, and beyond.
// Leap Motion Team

It’s no secret that for many developers in our community, midnight is the hour when the hacking gets good. Late last Friday night, over 1,000 undergraduates from across the country poured into California Memorial Stadium for Cal Hacks, a 36-hour coding spree put on by Major League Hacking. Sponsors ranging from tech’s biggest players to […]
Rio de Janeiro’s fourth annual ArtRio Festival overtook Pier Mauá last week. Fifty thousand visitors wandered through over 100 different galleries, taking in world-renowned works right alongside pieces from up-and-coming names. True to Brazil’s flair for the evocative, however, festivalgoers could not only consume art, but create it themselves – designing their very own Heineken […]
From gaming to big data, virtual reality gives us the chance to build and explore whole new worlds beyond the screen. As we developed demos and prototypes with the Oculus Rift internally, several UX insights sprung forth. Now that many of you have received your VR Developer Mounts, we thought we’d share.
The Leap Motion Controller doesn’t exist in a vacuum. Across fiction, gaming, and art, we can see a rich history of motion control concepts and devices, and understanding what makes them successful is hugely important to building the next generation of real-world interfaces. In this two-part video, we look at some of the most compelling […]
Around the world, nearly 15,000 animal species are threatened with extinction. These are numbers that stagger the imagination, especially as more species routinely slip into total extinction, never to be seen again. But with digital media, it’s possible to hold huge quantities of data in the palm of your hand – and come to grips with the magnitude of the crisis.

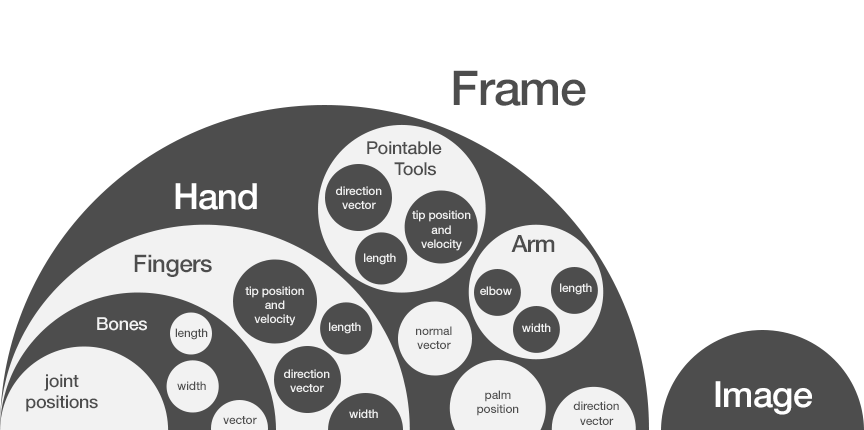
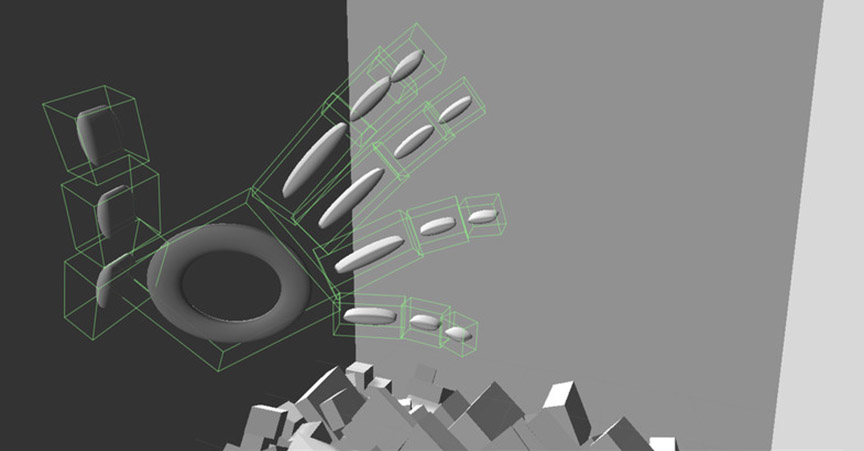
Last week, we took an in-depth look at how the Leap Motion Controller works, from sensor data to the application interface. Today, we’re digging into our API to see how developers can access the data and use it in their own applications. We’ll also review some SDK fundamentals and great resources you can use to get started.

In the physical world, our hands exert force onto other objects. By grasping objects, they exert force through fingers and palms (using precision, power, or scissors grips), and the objects push back. Gravity can also help us hold items in the palms of our hands.
But not in the digital world! In the frictionless space of the virtual, anything can happen. Gravity is optional. Magic is feasible.

Interacting with your computer is like reaching into another universe – one with an entirely different set of physical laws. Interface design is the art of creating digital rules that sync with our physical intuitions to bring both worlds closer together. We realize that most developers don’t want to spend days fine-tuning hand interactions, so we decided to design a framework that will accelerate development time and ensure more consistent interactions across apps.


