What can virtual environments teach us about real-world issues? At last month’s ImagineRIT festival, Team Galacticod’s game Ripple took visitors into an interactive ocean to learn about threats facing coral reefs.
// Code
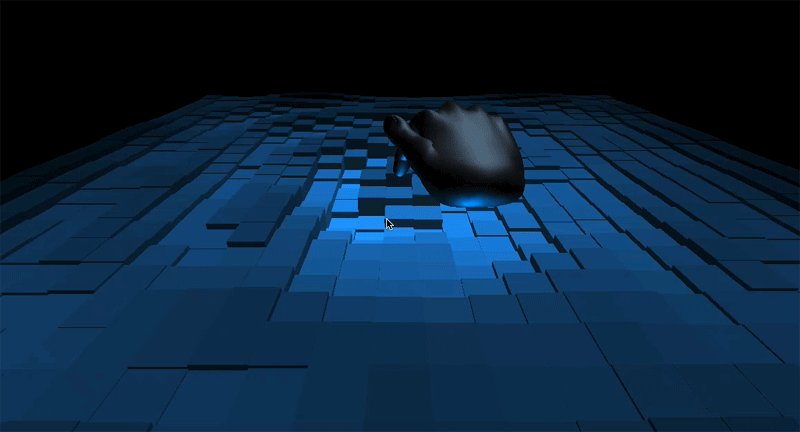
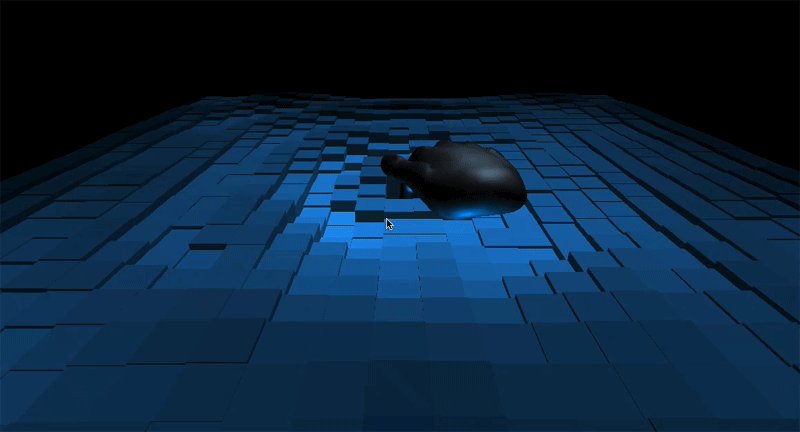
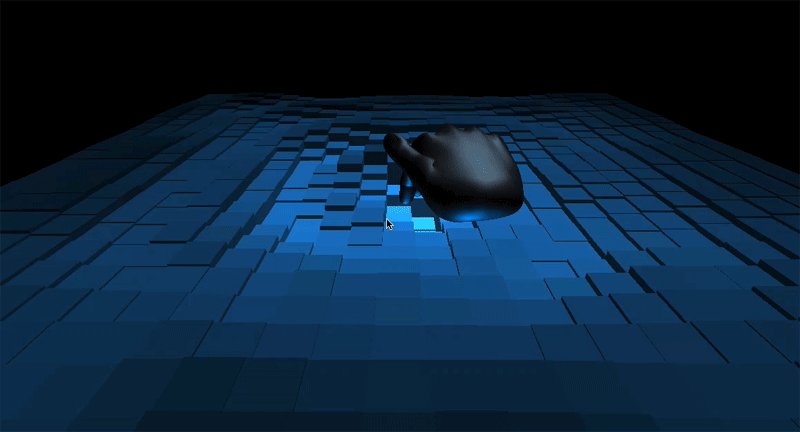
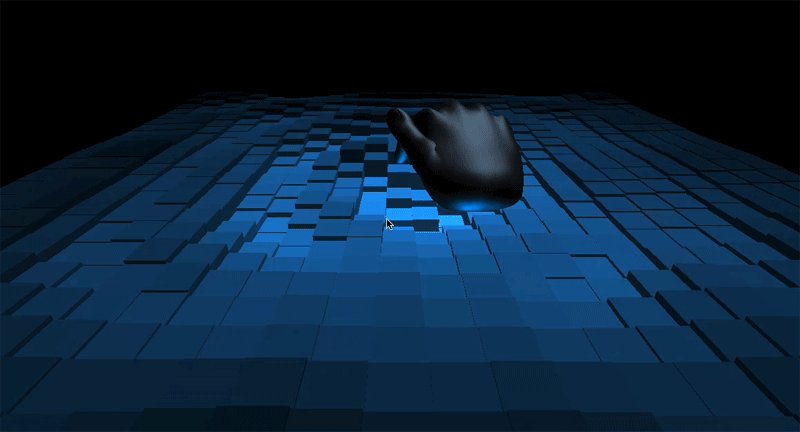
In any 3D virtual environment, selecting objects with a mouse becomes difficult if the scene becomes densely populated and structures are occluded. This is a real problem with anatomy models, where there is no true empty space and organs, vessels, and nerves always sit flush with adjacent structures.
Nowadays, just about everything has an API, from lightbulbs to needy toasters. While we’ve seen our fair share of drone hacks using JavaScript, what happens when your drone is controlled by a closed-end analog signal?
Hack Reactor is a developer bootcamp where people become software engineers through live coding, real-world projects, and meetups. On March 28, Leap Motion’s senior developer Dave Edelhart and I were invited to present the Leap Motion Controller and Three.js. Together with over 30 developers (both in training and from the wider San Francisco coding community), […]

In the early 20th century, a radical modernist art movement known as Vorticism erupted in Britain but soon withered after the First World War. Recently, I was asked to design a response to this short-lived movement, and I decided to focus on how I never have enough time to do anything.
When you think about it, time can be a very annoying aspect of life. Waiting, wasting, loitering, queueing, decaying, inefficiency, biding, aging, being late – these are all things that irritate me. I blast time!
In this post, the second of my three-part series on LeapJS plugins, we’ll take a look at Proximity Alert, an audio feedback plugin which gives beeps based upon your hand position. It can be used in any app, and is fully open-source.
There is a saying among web developers that goes something like this: “If you’re trying to do a thing, there’s a jQuery plugin that will do it.” Sometimes, it’s two. Or three. Although they can’t do everything, there’s no doubt that their module system has saved me hundreds of hours – and hundreds of thousands or more across the web collectively. Drawing from this, we’re excited to release a badass plugin system for LeapJS.
What do a Philips Hue bulb and the Leap Motion Controller have to do with each other? Nothing, until you start imagining how they can work together. Today, we’ll take a look at how I can control colors by waving my hand in the air.
Since we released our cross-promotions feature, several developers have taken advantage of this powerful tool to create trial versions of their apps in the Leap Motion App Store. To help you get started, I’ve written a quick sample that integrates the Cross-Promotions API into apps. It’s basically a single GET request – your app simply parses […]